Idag har muligens vært Terje Pedersens (Norskansvarlig i Warner Music Norway) verste dag i hele sitt liv. Å bli personlig angrepet og «hengt ut» på internett over hele verden, kan neppe være noe kult.
Jeg skal ikke bruke mye tid på å fortelle hva som har skjedd i denne saken, for det har du sikkert fått med deg. Om ikke, kan du lese Dagbladets artikkel.
Gjort er gjort og spist er spist
Jeg tror Terje Pedersen tenkte da han våknet til morgen i dag: «Faen, hvorfor dro jeg ikke på fylla i går istedet for å sitte å chatte på twitter?». Han hadde sikkert byttet bort verdens verste fyllesjuke, fremfor den følelsen han sannsynligvis hadde, da han våknet. Utspillet hans, var forsåvidt ganske morsomt skrevet og vitner til god sarkastisk humor. Hadde det vært heller meg eller noen andre drittunger som hadde kvitret til Even Sandvold, hadde ingen brydd seg. Men da en representant fra bransjen fyrer løs på denne måten, blir det som å helle bensin på bålet. Forbrukerne er allerede forbannet på underholdningsbransjen og hatet vokser stadig. Det finnes ikke samsvar mellom tilbud og etterspørsel og forbrukerne ble møkk lei for flere år siden.

Terje Pedersen har beklaget utspillet.
Les mer om denne saken i nyhetene hos: ITAvisen, Din Side, Dagbladet, NA24 og CNet.

 Når
Når 
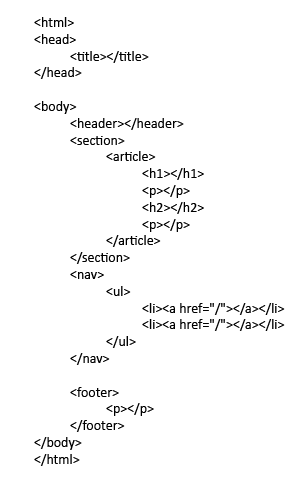
 HTML 4 har eksistert i nesten et tiår nå, og stadig søker vi nye teknikker for å gi forbedret funksjonalitet på våre nettsider. Problemet er bare den at fantasien kan fort bli holdt tilbake på grunn av begrensninger i språket (HTML 4) og de forskjellige nettlesere som er tilgjengelig.
HTML 4 har eksistert i nesten et tiår nå, og stadig søker vi nye teknikker for å gi forbedret funksjonalitet på våre nettsider. Problemet er bare den at fantasien kan fort bli holdt tilbake på grunn av begrensninger i språket (HTML 4) og de forskjellige nettlesere som er tilgjengelig.
Kommentarer