Nye elementer i HTML5
HTML5 introduserer helt nye elementer til HTML for første gang siden forrige årtusen. Hvordan kan strukturen til en helt enkel webside se ut i HTML5? La oss ta en titt.
 Når W3C stoppet utviklingen av HTML4 i 1999, startet de å fokusere på anbefalte standarder for underliggende syntaks av HTML. Eksempelvis XML, SGML, SVG, XForms, MathML og mer til. Uansett, etter hvert som weben vokste startet web designere å ta til takke med den HTMLen de hadde og fokuserte utviklingen av applikasjoner ved hjelp av CSS, JavaScript osv. på toppen av den allerede gitte rammen.
Når W3C stoppet utviklingen av HTML4 i 1999, startet de å fokusere på anbefalte standarder for underliggende syntaks av HTML. Eksempelvis XML, SGML, SVG, XForms, MathML og mer til. Uansett, etter hvert som weben vokste startet web designere å ta til takke med den HTMLen de hadde og fokuserte utviklingen av applikasjoner ved hjelp av CSS, JavaScript osv. på toppen av den allerede gitte rammen.
HTML5 vil gi en bedre struktur
Selv om majoriteten av websider der ute allerede har en dårlig utforming av kode, kan sider med pent utformet kode være enklere å behandle enn hva de er i dag. Dette pga. HTML4 sin mangel på struktur. Alle typer nivåer må analyseres, for å forstå hva som egentlig er selve hovedinnholdet, header og forskjellig slags navigering. Med helt nye elementer i HTML 5, kan disse spesifikt identifiseres.
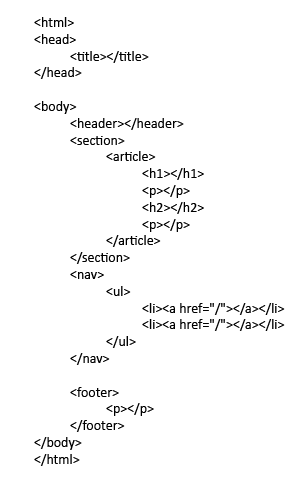
En typisk webside i dag, innholder masse «div-tags» med id-er og klasser. Strukturert i HTML5, kan en utskrift av koden vise direkte semantiske elementer å være så enkelt som dette her:

Nå har vi en god struktur og vi trenger ingen «div-tags» for å bli gjenkjent i css-filene. Den vil forstå hva som er hva og det kan også vi som leser koden.
Som tidligere nevnt om HTML5, er det helt umulig å si når disse er implementert i nettlesere og når vi kan trygt kan starte å benytte disse.
veldig interessant, takk